[JavaScript] 38. 브라우저의 렌더링 과정
🔹 자바스크립트가 가장 많이 사용되는 분야는 웹 브라우저 환경에서 동작하는 웹페이지/애플리케이션의 클라이언트 사이드다.
🔹 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다.
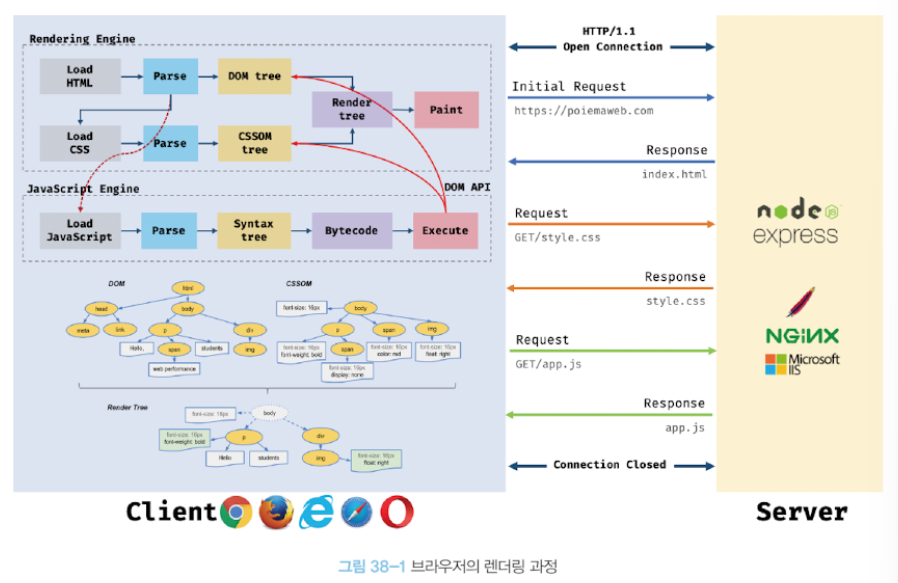
💡 이 때, 브라우저가 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 파싱(해석)하고, 브라우저에 렌더링하는 과정을 거치게 된다.

1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답받음
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더트리를 생성함
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AT(Abstract Syntax Tree)를 생성하고, 바이트코드로 변환하여 실행함. 이 때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있음. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합됨.
4. 렌더 트리를 기반으로 HTML요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML요소를 페인팅함
01. 요청과 응답
🔹 브라우저의 핵심 기능 : 필요한 리소스를 서버에 요청하고, 서버로부터 받은 응답으로 브라우저에 렌더링하는 것
🔹 서버는 루트 요청에 대해 암묵적으로 서버의 루트 폴더에 존재하는 정적 파일 index.html을 브라우저로 응답한다.
➕ 요청과 응답은 개발자 도구의 Network 패널에서 확인 가능하다.
02. HTTP 1.1과 HTTP 2.0
🔹 HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜이다.
🔹 HTTP/1.1 은 커넥션 당 하나의 요청과 응답만 처리한다.
🔹 HTTP/2.0 은 커넥션 당 여러 개의 요청과 응답이 가능하다.
03. HTML 파싱과 DOM 생성
💡 DOM 은 HTML 문서를 파싱한 결과물인 자료구조이다.

❓ 그림 설명!!
04. CSS 파싱과 CSSOM 생성
🔹 렌더링 엔진은 HTML을 한 줄씩 파싱하며 DOM을 생성하다가, CSS를 로드하는 태그를 만나면 DOM 생성을 일시 중단한다.
🔹 CSS를 HTML과 동일한 파싱과정(바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)을 거치며 CSSOM(CSS Object Model)을 생성한다.
🔹 CSS 파싱을 완료하면 다시 HTML을 파싱하여 DOM 생성을 재개한다.
🔹 CSSOM은 CSS의 상속을 반영하여 생성된다.

05. 렌더 트리 생성

🔹 렌더링 엔진이 생성한 DOM과 CSSOM은 렌더링을 위해 렌더 트리(render tree)로 결합된다.
🔹 렌더트리는 렌더링을 위한 트리구조의 자료구조이고, 화면에 렌더링되는 노드만으로 구성된다.
(ex. HTML의 meta태그, script 태그, CSS의 display:none은 불포함)
🔹 이후 완성된 렌더트리는 각 HTML요소의 레이아웃을 계산하는데 사용되며, 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
➕ 브라우저 렌더링 과정 반복실행 요인 (-> 성능에 악영향)
➡️ 자바스크립트에 의한 노드 추가 또는 삭제
➡️ 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
➡️ HTML요소의 레이아웃에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left 등의 스타일 변경
06. 자바스크립트 파싱과 실행

🔹 HTML은 DOM 파일을 생성하다가 script 태그를 만나면 DOM 생성을 일시 중단한다.
🔹 자바스크립트 엔진에 제어권을 넘겨, 자바스크립트 파싱을 실행한다.
🔹 자바스크립트 파싱이 종료되면 렌더링 엔진으로 제어권을 넘겨 다시 HTML 파싱을 시작한다.
💡 자바스크립트 엔진이 하는 일
🔹 자바스크립트를 해석하여 AST(Abstract Syntax Tree, 추상적 구문 트리)를 생성한다.
🔹 AST를 기반으로 바이트코드를 생성하여 실행한다.
1. 토크나이징 (tokenizing)
🔹 자바스크립트 소스코드를 어휘분석하여 토큰들로 분해한다.
2. 파싱 (parsing)
🔹 토큰들의 집합을 구문분석하여 AST를 생성한다.
3. 바이트코드 생성과 실행
🔹 AST는 바이트코드로 변환되고, 인터프리터에 의해 실행된다.
07. 리플로우와 리페인트

🔹 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 -> 리플로우, 리페인트가 일어난다.
🔹 리플로우 : 레이아웃 변경이 일어나 레이아웃 계산을 다시 하는 것
🔹 리페인트 : 레이아웃 변경이 없는 경우, 재결합된 렌더 트리를 기반으로 다시 페인트 하는 것
08. 자바스크립트 파싱에 의한 HTML 파싱 중단
🔹 자바스크립트 script 태그가 html 태그가 모두 파싱되기 전에 실행된다면 문제가 발생할 수 있기 때문에
(HTML 파싱이 블로킹되어 DOM 생성이 지연됨으로써 발생할 수 있는 문제점들이 존재함)
➡️ body 요소 가장 아래에 자바스크립트를 위치시키는 편이 좋다.
➡️ 이로써 페이지 로딩시간을 단축시킬 수 있다.
09. script 태그의 async/defer 어트리뷰트
💡 자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 해결하기 위한 대책으로 HTML5부터 추가되었다.
<script async src='extern.js'></script>
<script defer src='extern.js'></script>1. asynce 어트리뷰트

🔹 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
🔹 단, 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행된다.
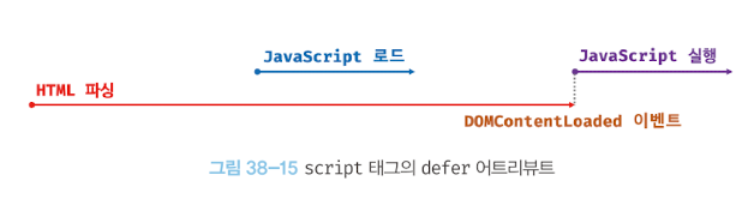
2. defer 어트리뷰트

🔹 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
🔹 단, HTML 파싱이 끝난 후에 자바스크립트 파싱이 실행된다.
📖 참고자료
